



The most mature, stable, and powerful professional grade CSS extension language in the world.
The best Bootstrap 5 WordPress starter theme
Experience the power of Bootstrap, SASS, AI-assisted color palette generation, and a wealth of developer-friendly features. Create stunning WordPress websites effortlessly with this cutting-edge theme, optimized for performance.
picostrap: Your gateway to modern web design.
npm install picostrap
Updated to Bootstrap 5.3.3, the world’s most popular front-end open source toolkit.
Turbocharged by NinjaBootstrap smart defaults.
Unique JS Frontend SASS Compiler
Leverage the power of SASS in WordPress.
Compile SASS in the browser, live.
picostrap helps you cast your spell mixing WordPress, DART SASS & Bootstrap 5.3.2.
You will feel in control, and keep a central point of control over your design system settings.
A
Performance
100%
Structure
100%
Largest Contentful Paint
295ms
Total Blocking Time
0ms
Cumulative Layout Shift
0.01
Make WordPress run fast, again.
One of the highest priorities of the picostrap theme is to make WordPress lighter, fighting actively against bloat, removing the stuff you don't need - yet, you do get in a standard WP install.
A specific file in the theme folder (inc/clean-head.php) has the role of removing all the extra header tags that nowadays WordPress does append, with the goal of making your site's HTML look like the original barebones Bootstrap starter template.
It only includes Bootstrap 5, and very, very little sugar.
Starting a project with picostrap means starting it with a clean slate, which is a great way to start your quest for the best rankings.


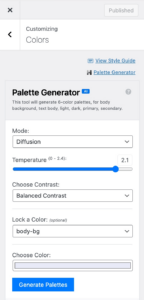
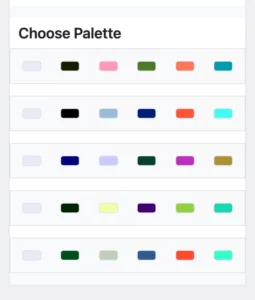
AI - assisted color palette generation
picostrap integrates a tool that helps you find the right colors for your project.
If you do have a set brand color, you can enter it, and have the AI find the right companion colors.
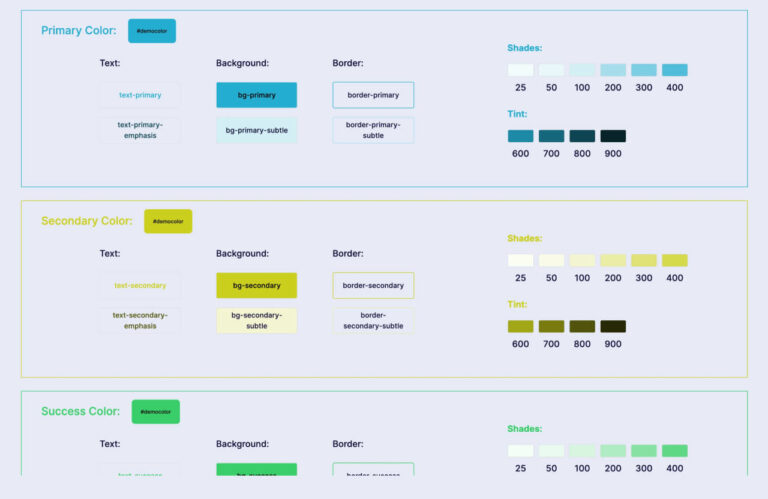
These translate to Bootstrap variables, so you can have total consistency in your HTML: your website stays coherent and easy to manage, at least from a styling point of view.
You have a powerful CSS toolkit to build your new masterpiece.



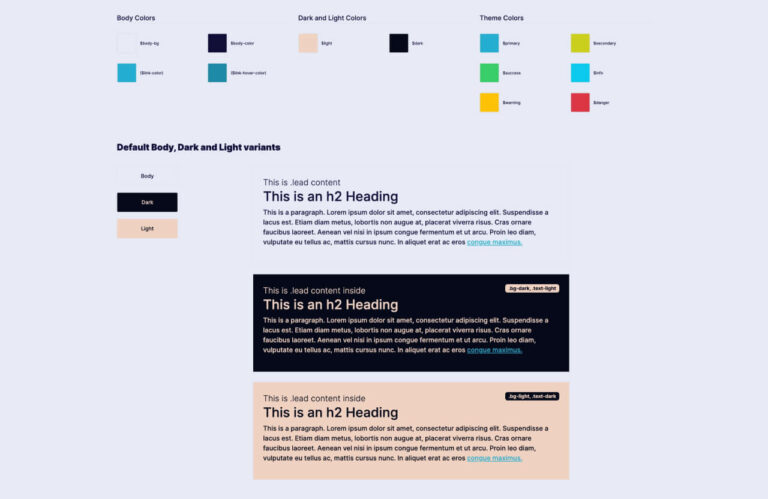
Precise control over your design system and your CSS
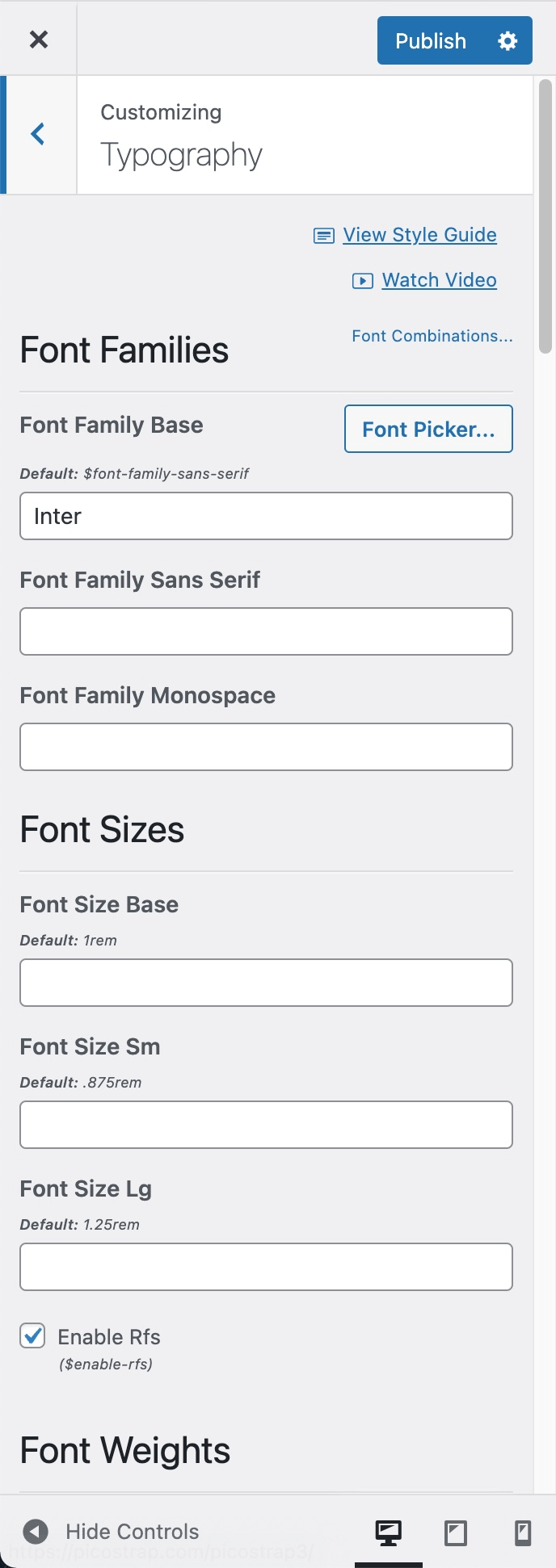
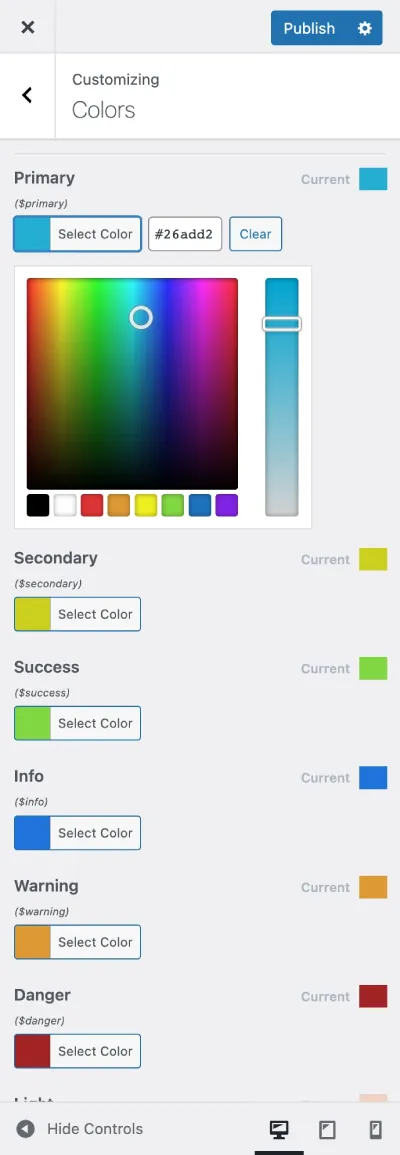
The picostrap theme implements Bootstrap, and allows you to instantly customize it, directly from the WordPress Customizer: change colors, typography, spacings.... and preview the results immediately.
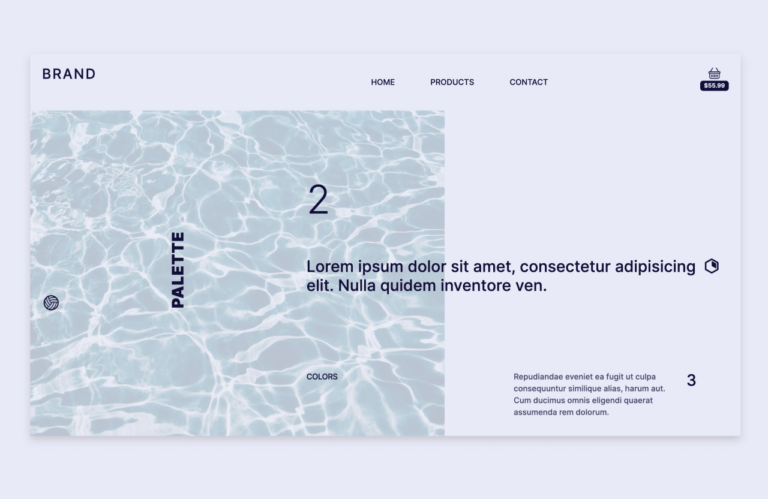
A built-in style guide lets you preview the visual mood you're creating.
Technically, every time you make a change in the Customizer, the Bootstrap SCSS bundle is recompiled in your browser, using DART SASS.
Shouldn't you be a fan of the Customizer, or if you just want to go further, you can freely edit or add your own .scss files, using the provided Child Theme. You can fully customize the SASS pipeline.
You might want, for example, to strip Bootstrap and keep only the parts that your project needs, or add you own custom CSS helpers.
No problem!
After editing .scss files, whenever you wish to recompile the SASS code, a simple click on the SASS logo in the WordPress Admin Bar will initiate the process, and the whole /sass/ folder of the theme is rebuilt.
This will become the single, minified CSS file that is served to your users.
Zero configuration required.
Just activate the Theme, and you're ready for action.
The perfect starter theme to build your next masterpiece.
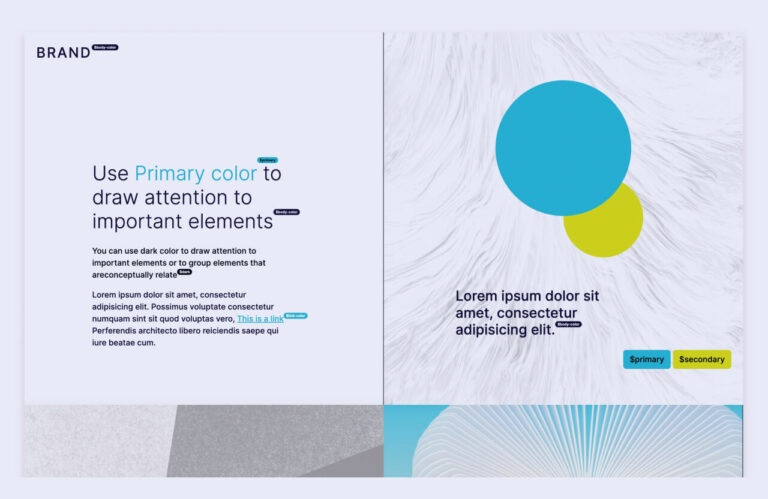
Instantly Customize Colors
Just launch the WordPress Customizer: instantly assign the Bootstrap Color variables like Primary, Secondary to your own project colors. Preview the results in a few seconds, live: Bootstrap is fully recompiled on the fly, within your browser. In case you need some inspiration, picostrap integrates an AI-assisted palette creation tool. The possibilities are endless.

Built-in SCSS compiler
picoStrap runs the canonical SASS compiler directly in your browser. It is an easy way to SASS, without the fuss of installing anything on your machine. You can also manually trigger recompiling in any moment, just by clicking the SASS logo in the WP admin bar. This is useful when If you are using a child theme after editing some .scss file in the /sass folder.
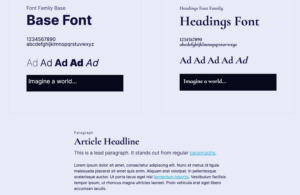
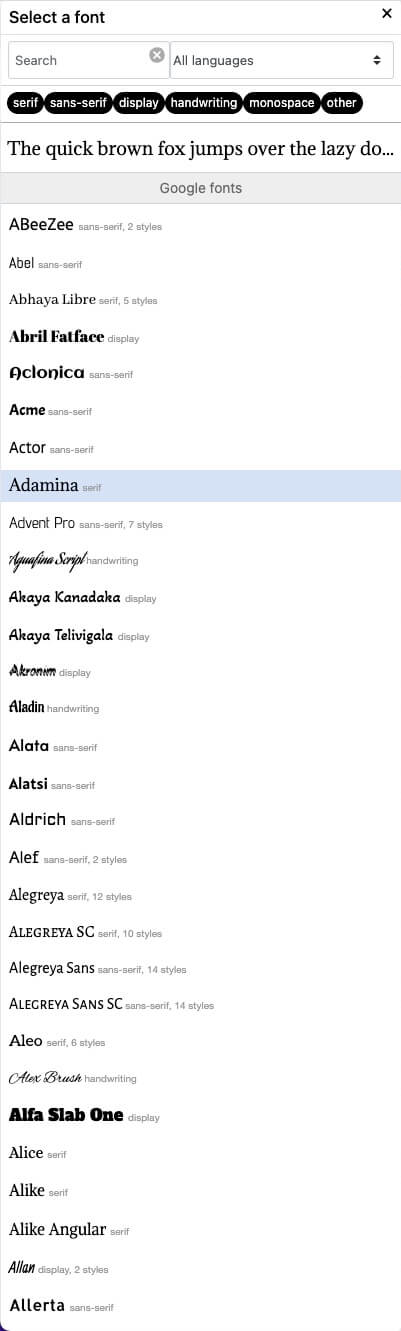
Beautiful Font Combos
Easily change the font family used for main body text and headings, choosing from the full Google Fonts list. Feeling lazy? We have some ideal font combinations suggested from FontPair. Get started immediately with typography that looks great and suits the mood of your project. By the way, if you're concerned with Google Fonts and GDPR, picostrap got you covered.
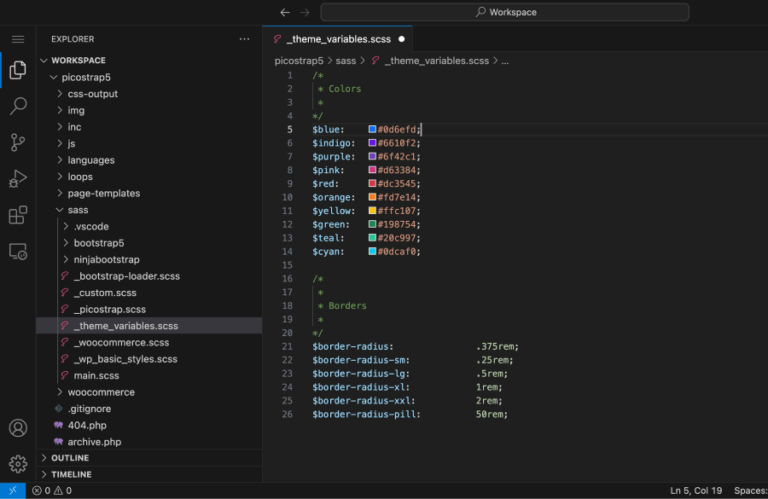
Set your own variables
If the >100 Customizer settings are not enough for you, you can use the provided child theme and edit the sass/_theme_variables.scss file to customize each and every Bootstrap variable. Who said Bootstrap-based sites shall look the same?
Add your own CSS/SCSS code
Again, using the child theme, you can edit the sass/_custom.scss file to add your own styling. Of course you can write SCSS or just plain old CSS if you're not familiar with it. All your styling will be automatically merged in your single, minified CSS file, for maximum site speed. You don't need any CSS minification / concatenation plugins.
Responsive Typography
One of the most useful recent additions to Bootstrap is responsive typography. Enabled by default in picostrap5. text and headings will automatically grow bigger on larger screens, while staying acceptably sized on mobile devices. Moreover, you can use the rfs-1 ... rfs-50 utility classes to quickly set an arbitrary responsive font size in your HTML.
Hide unnecessary tags
Using WP for a showcase or single author site? If you want, you can globally hide the author, the post dates, and the categories. No need to hack the single and the archive template anymore. Just a few clicks in the Customizer.
Disable Comments
If you're not using WordPress to build a blog, you may love picostrap's feature to optionally disable the whole WordPress comment system in one click.
Say no to unnecessary spam.
Keeps your head clean
Removes tons of unnecessary tags from your site's <head>, like Emojis. And if you are using the Classic editor plugin to disable Gutenberg, the additional CSS for GT blocks is removed as well. Read the code of the inc/cleanup.php file for details.
Blank Child Theme Provided
The best option to have full control on the SCSS pipeline, and code your own masterpiece adding your own functions, templates and markup.
Sharing Buttons [OPT-IN]
As an optional feature, picostrap allows for some zero bloat, fully HTML-based sharing buttons to share your single posts on Facebook, WhatsApp, Telegram and Twitter. No JavaScript added. No extra plugins.
TopBar [OPT-IN]
An optional topbar allows you to display in a prominent way important information, like contact details, active offers, holiday/seasonal information and so on. You can customize it's content directly from the WordPress Customizer, editing an HTML field.
Lightbox
Picostrap provides an option to activate the Lightbox feature, which seamlessly integrates gLightBox, a highly efficient lightbox implementation.
Prefetch CSS
Preloads asynchronously the CSS bundle file before being are actually requested by the page. This proactive approach helps reduce page load times and enhances the user experience.
Dark Mode
Dark mode support has been added, following the standard Bootstrap 5.3 implementation. You can easily enable a dark mode switch in the Navigation bar within the Customizer.
GPL Licensed
Download now
picostrap5 Theme
Free Download
picostrap5 blank child theme
Free Download
picostrap5 presets
Free Download

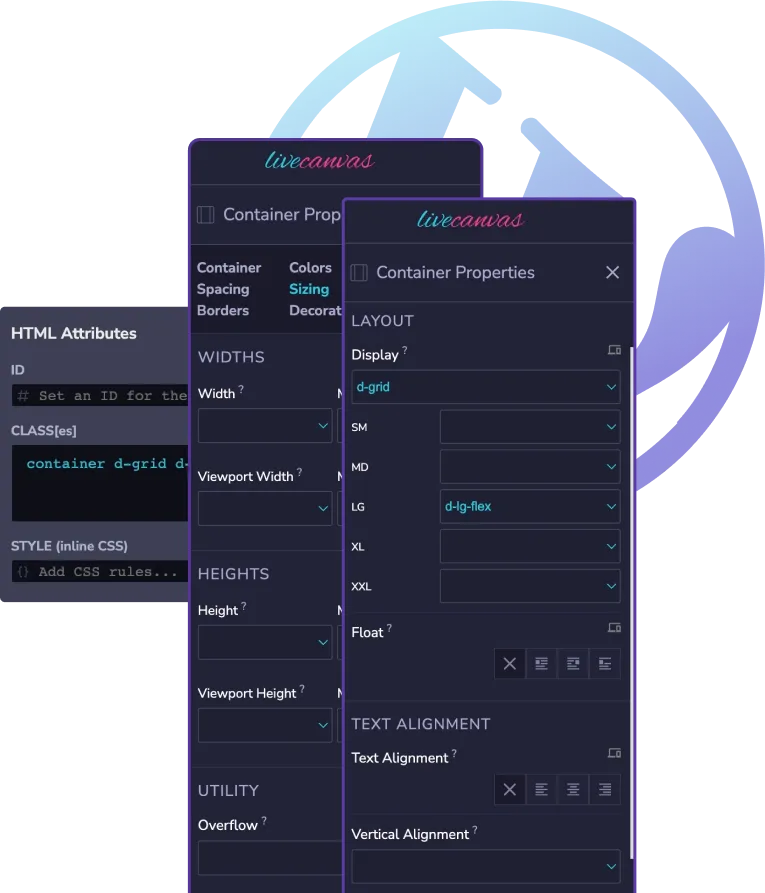
Build better sites with LiveCanvas, the professional page builder for WordPress.